We're here to help you grow your games audience, interact with them and make the money you truly deserve. With our unmatched revenue share model, we are committed to increase your earnings and give you the opportunity to develop even more exceptional games.
It's time to team up with us & join forces - submit your game right away!




WeeGoo Unity implementation guide for Midroll.
In order to display the midroll / reward ads in Unity games you need to use a class which will facilitate the communication between the Unity game and the browser.
For this purpose we’ve developed such class to make it easier for you to achieve this. The ExampleScene.unity and MyGame.cs files from package are provided only as examples, to get you started and have a refference to a woking example. You should remove them from your project when they are no longer needed.
Before everything else, please make sure that the WGPlayer Universal Tag is present in the index.html file of your game, in the HEAD section.
<script type="text/javascript" async>!function(e,t){a=e.createElement("script"),m=e.getElementsByTagName("script")[0],a.async=1,a.src=t,m.parentNode.insertBefore(a,m)}(document,"https://universal.wgplayer.com/tag/?lh="+window.location.hostname+"&wp="+window.location.pathname+"&ws="+window.location.search);</script>
Download the SDK and add it to Unity, in the package you will find example scenes and scripts.
To avoid the error "ReferenceError: window is not defined" please go to "Advanced" section of project properties and select "No" to "Use worker".
To trigger the display of a midroll ad, you need to send the relevant game event to the WeeGooSDK. The SDK will intelligently determine the optimal moment to show the ad, ensuring a non-intrusive experience for the user, thereby minimizing any potential annoyance caused by ads.
To facilitate the seamless implementation of game events logic, we have curated a set of relevant events that can be utilized across different types of games. These events will help you tracking and triggering specific actions or milestones within your game. Here are these game events:
These game events can be used to track player progress, manage game flow, and trigger specific behaviors or interactions, such as displaying ads at strategic moments or offering rewards to players. By incorporating these events into your game's event system, you can enhance the overall gameplay experience and engagement for your players.
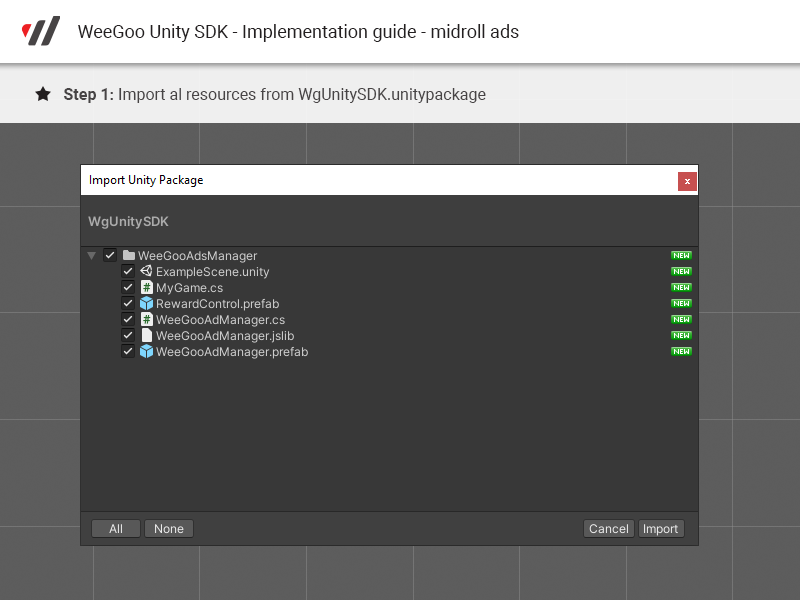
In the archive you will find a Unity package file. Please import it’s content into your game project. Refer to the image below to get an overview idea:

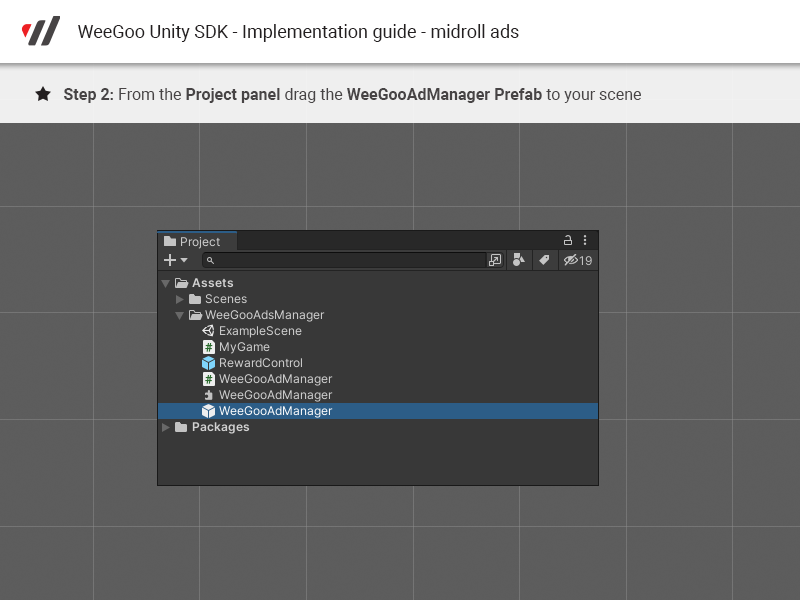
From the Project panel drag the WGSDK Prefab to your Hierarchy panel

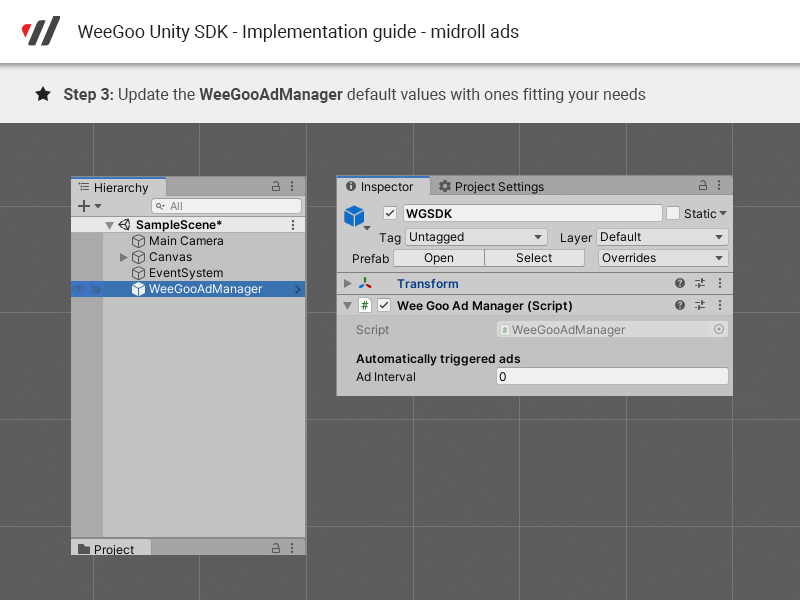
Update the WGSDK default values with ones fitting your needs, if you are unsure you can safely leave them to defaults values.

In the image above, please see the “Wee Goo Ad Manager ( script )” panel
There are two options there that will configure the behaviour of the Ads Manager plugin: “Ad Interval” and “Show Ad Every N Events”
The Ad Interval is an option that when greater than 0 will enable the Ads Manager to automatically call the midroll ad every n seconds you completed the field. This would be helpful in a not so dynamic game, let’s say a chess game. You can set Ad Interval to let’s say 240 seconds and an ad will be displayed every 4 minutes.
The “Show Ad Every N Event” is an option that gives you the ability to postpone the ad display. Let’s imagine a game with very short levels where the user restarts the level every 30 seconds and you need to display the midroll when the user looses the level
It would create a very poor user experience to show the ad every 30 seconds, so, with this option, you can choose to actually show the ad just once for every 2 ad calls ( if you add 2 to this field ).
Moving on to the next step to see how you can call the ad from a button interaction, or from any script.
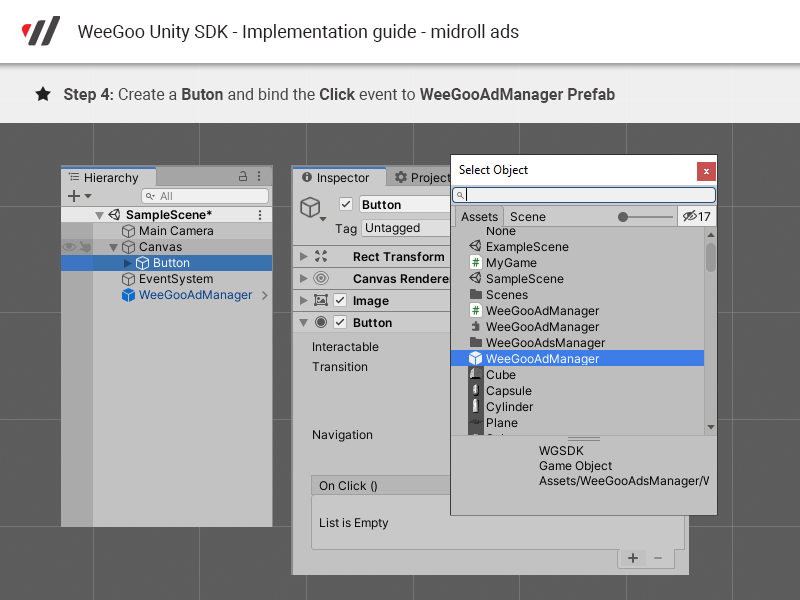
Create a button and bind the click event to WGSDK Prefab, this will allow you to choose the relevant game event and send it to WGSDK by clicking the button.

Now you can use the WeeGooAdManager to display Midroll ads as a result of button interaction or script call
Select (click) the button in the Hierarchy panel and take a peek in the Inspector panel. You will see the button details. Notice the “On Click” area. Click the lower right Plus (+) sign to add a new action. From the Hierarchy panel you need to drag the “WeeGooAdManager” object and drop it in the On Click - None ( object) button’s area from the Inspector panel.
Once your panel looks like in the image below, we can go on to the next step

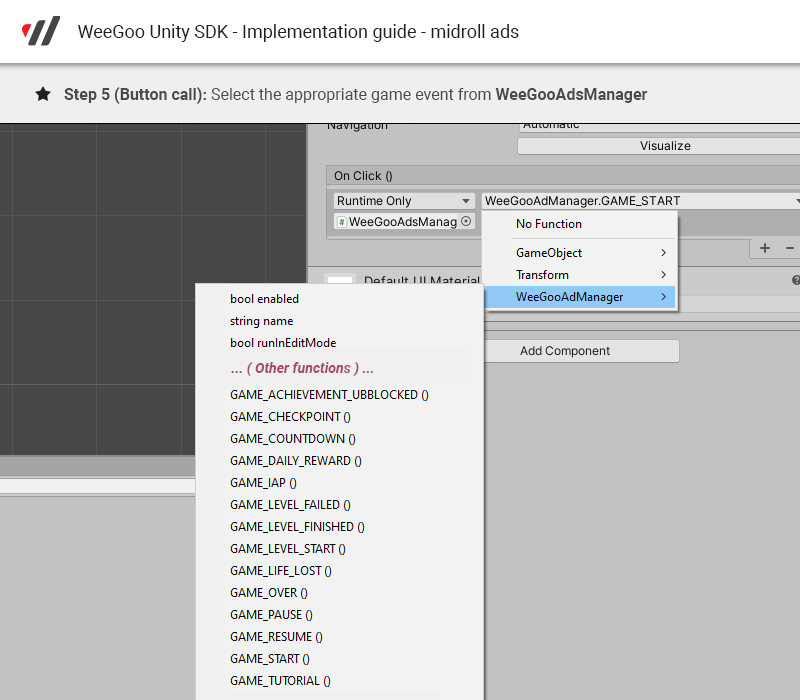
Click on the “No function” drop down, hover the WeeGooAdManager option, follow the new submenu and select the appropriate game event.
Please note that the ad will be displayed only in a live environment, within a valid WGPlayer AFG implementation. For confirmation about the component integration you can take a look in the web developer console tab of your web browser.
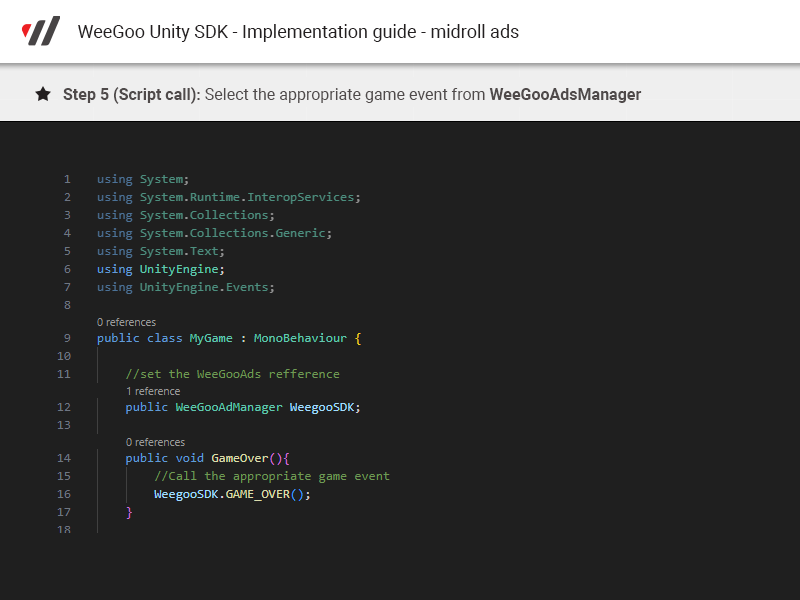
Now, let’s imagine you need to call an ad from an existing script and you need to update it accordingly. Take a look to the next screen shot:

Regardless of whether you use this component to send an event from a button or script, the game will automatically pause and resume if necessary. This functionality allows for a seamless experience where the game pauses briefly to display the ad and then resumes, ensuring uninterrupted enjoyment for the player.
To enable the display of rewarded ads, you need to follow the same initial steps as you would for midroll ads.
A reward ad is a concept where the user receives a prize in exchange for watching an advertisement. There are three events that a reward ad can trigger: onReady, onComplete, and onFail.
If you would like to display this type of ads to your users, please attach the appropriate callbacks to those events, as shown in the following example:
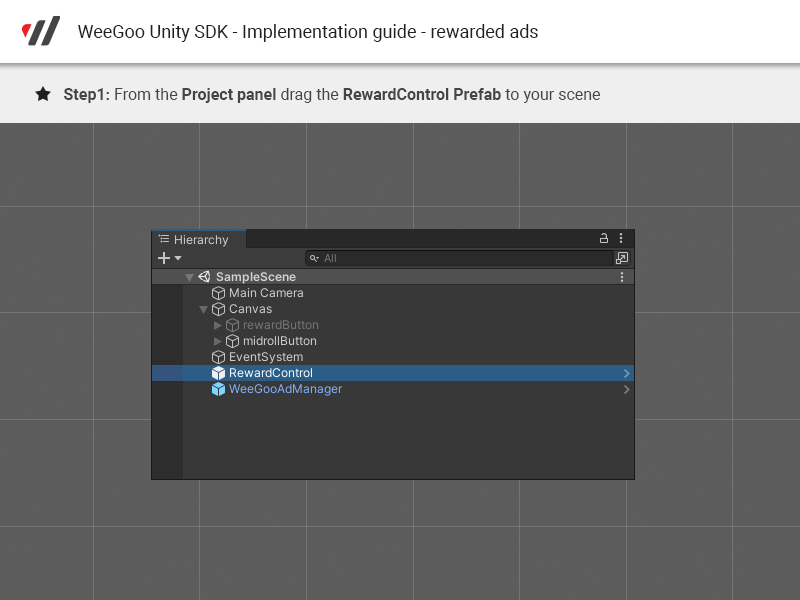
From the Project panel drag the RewardControl Prefab to your scene. Please keep in minf that the RewardControl Prefab is just for demo purposes, you can change it with your own game logic.

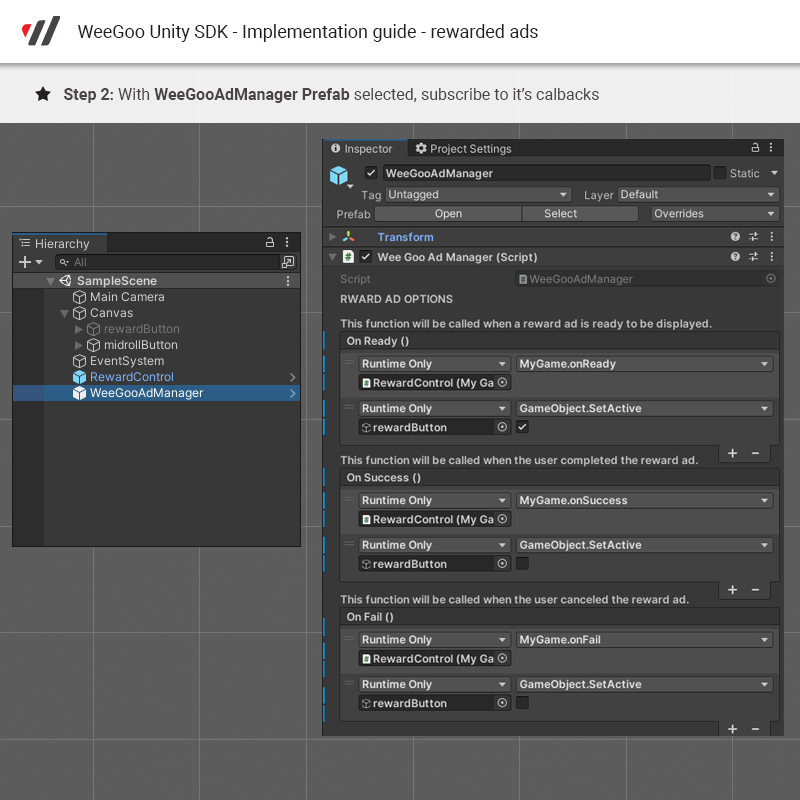
Focus the WeeGooAdManager Prefab in your Hierarchy panel and subscribe to Reward ad events in the Inspector panel:
Also keep in mind that the Reward ad Call-To-Action element should only be visible/active only as a result of OnReady callback.
After each Succes or Fail you should hide/inactivate the Call-To-Action element and it will be displayed/activated again upon OnReady callback.

Please refer to MyGame.cs and ExampleScene from the provided package for more details
When testing and debugging Rewarded Ads, we use our test ad unit that has been specially configured to return test ads for every request.
Before publishing your game, make sure to contact us and provide your developer end point (site or name) in order for us to manually enable production Rewarded Ads.
First, you need to check that the WGPlayer Universal Tag is located in the "index.html" file of your game, specifically in the HEAD section.
<script type="text/javascript" async>!function(e,t){a=e.createElement("script"),m=e.getElementsByTagName("script")[0],a.async=1,a.src=t,m.parentNode.insertBefore(a,m)}(document,"https://universal.wgplayer.com/tag/?lh="+window.location.hostname+"&wp="+window.location.pathname+"&ws="+window.location.search);</script>
Next, download the SDK. Then, move the folder from the downloaded archive to this location: C:\Program Files\Construct 2\exporters\html5\plugins>
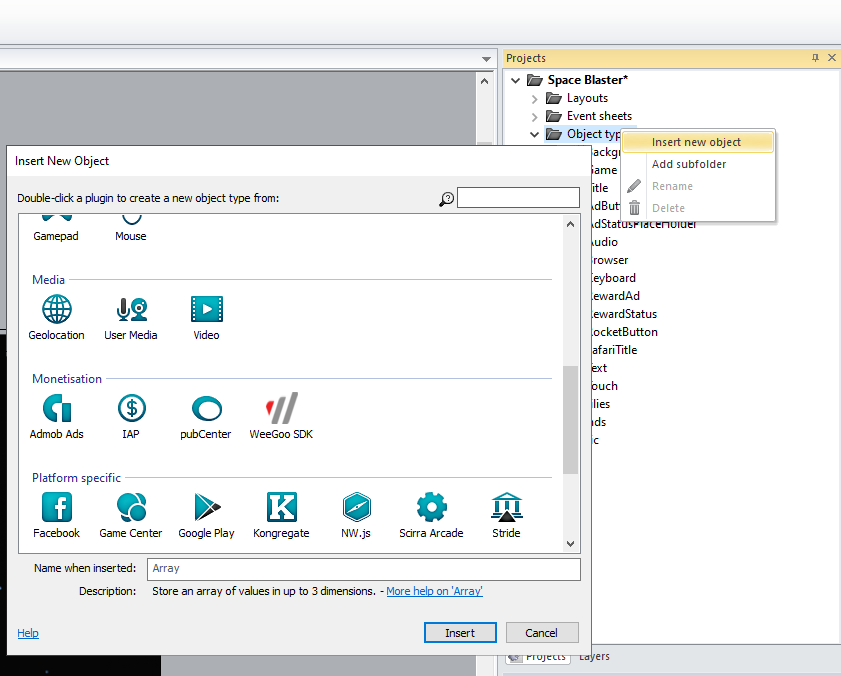
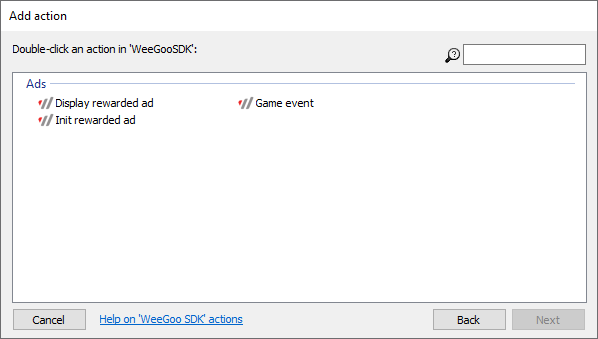
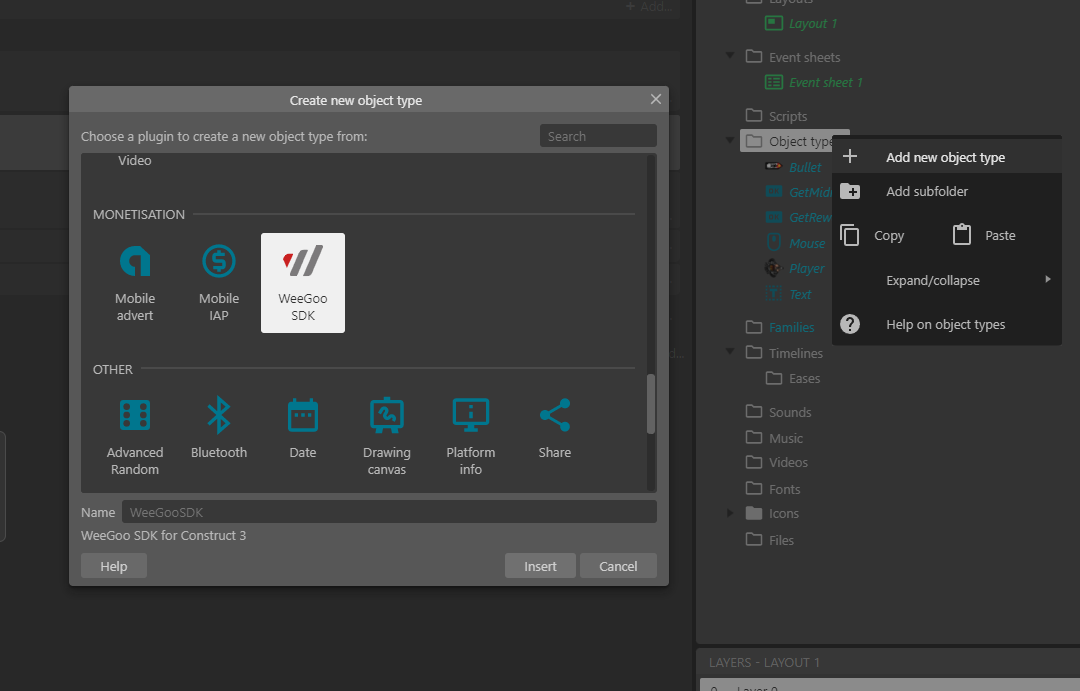
Right-click on 'Object types' and choose 'Insert new object.' Then, double click on 'WeeGoo SDK' under the 'Monetisation' category. It's just like how it's shown in the image.

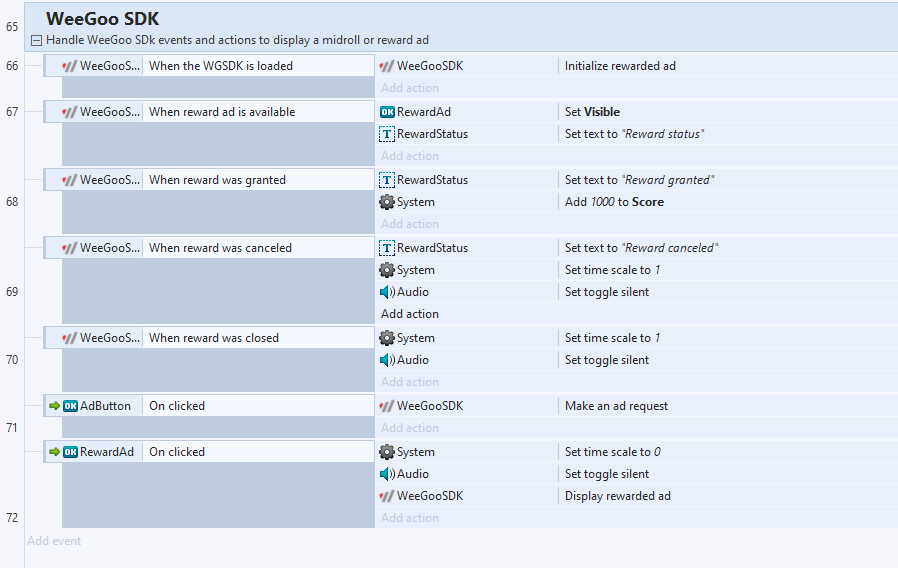
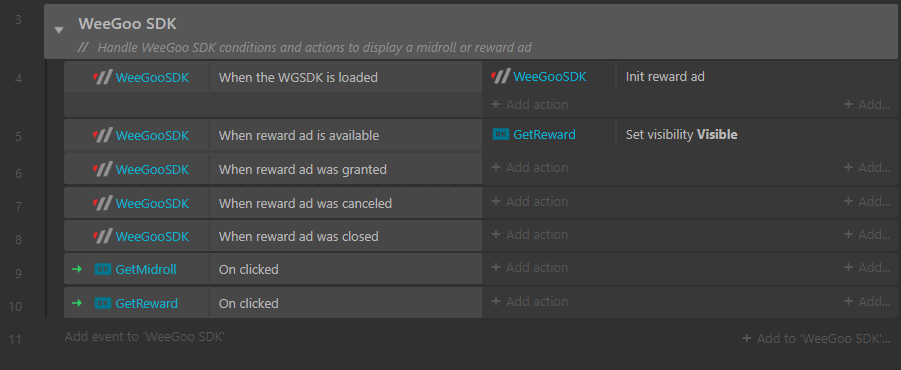
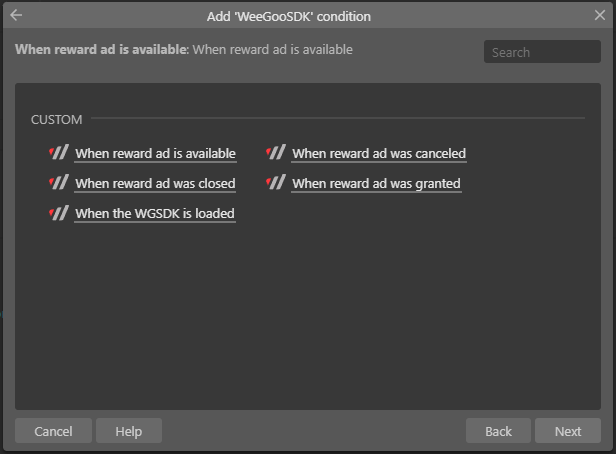
Follow the instructions shown in the image to set up your game logic correctly:


When the WGDSDK is loaded: This means you can now start the reward or show a midroll ad. To start a reward ad, use the "Init rewarded ad" action from WGSDK.
When reward ad is available: This means a reward ad is ready, and you can choose when to show the reward ad call to action.
When reward ad is granted: The user has fully watched the ad and should get the reward.
When reward ad is canceled: The user didn't watch the ad long enough, so don't give them the reward.
When reward was closed: The user closed the reward ad. This is when you should resume/unmute the game.

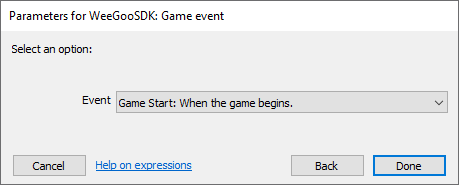
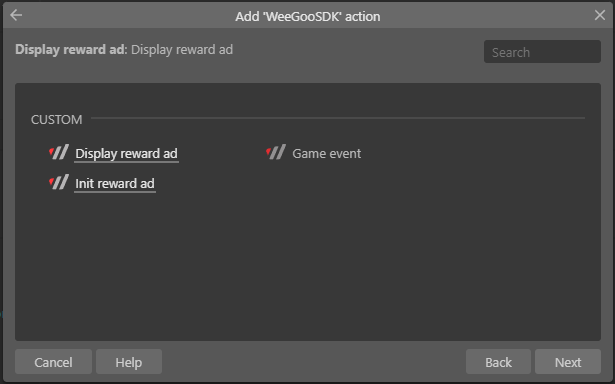
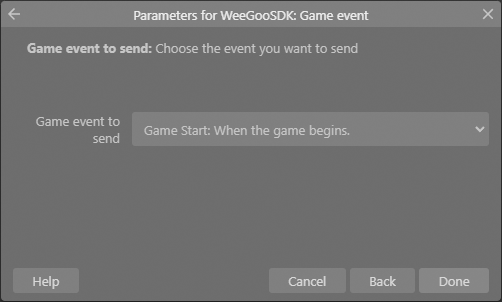
Use this to show Midroll/In-Game Ads. Choose the event that matches the game moment. The SDK will pause and resume the game automatically. Every game event will automatically trigger a Midroll/In-Game ad to show, conditioned by our ad manager algorithm.

Init reward ad: Use this to ask for a reward ad. Once the ad is ready, the "When reward ad is available" condition will be met.
Display reward ad: Use this when the user clicks on the reward ad call to action in your game.
Reward ads important note: When testing reward ads, we use a test ad unit which always gives test ads. Before you publish your game, contact us with your developer end point (game or name), so we can enable the production reward ads manually.
When exporting, don't use advanced compression as this will cause issues with the build.
You can download our demo project to see how to implement actions and condition.
First, ensure the WGPlayer Universal Tag is included in the HEAD part of your game's index.html file. Here's the code:
<script type="text/javascript" async>!function(e,t){a=e.createElement("script"),m=e.getElementsByTagName("script")[0],a.async=1,a.src=t,m.parentNode.insertBefore(a,m)}(document,"https://universal.wgplayer.com/tag/?lh="+window.location.hostname+"&wp="+window.location.pathname+"&ws="+window.location.search);</script>
Next, download the SDK. ( or the latest SDK V2) Then, in the menu, click on "View" then "Addon Manager" to install the WeeGoo SDK.
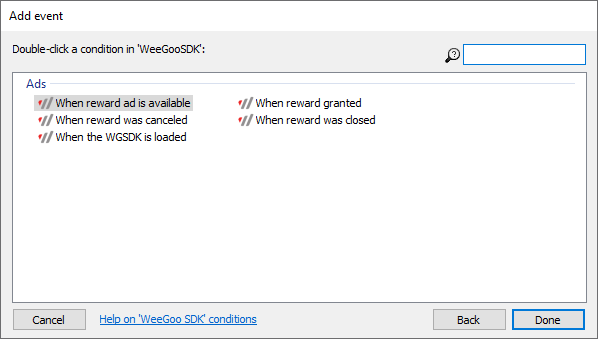
Right-click on "Object types", choose "Add new object type", select "WeeGooSDK" object from the list that appears and insert it. Click the 'add event' and 'add action' buttons in your game's Events sheet and choose "WeeGooSDK". This allows you to use conditions and actions.

Look at the image below for information on how to adjust your game logic.


When the WGDSDK is loaded: This means you can now start the reward or show a midroll ad. To start a reward ad, use the "Init rewarded ad" action from WGSDK.
When reward ad is available: This means a reward ad is ready, and you can choose when to show the reward ad call to action.
When reward ad is granted: The user has fully watched the ad and should get the reward.
When reward ad is canceled: The user didn't watch the ad long enough, so don't give them the reward.
When reward was closed: The user closed the reward ad. This is when you should resume/unmute the game.

Use this to show Midroll/In-Game Ads. Choose the event that matches the game moment. The SDK will pause and resume the game automatically. Every game event will automatically trigger a Midroll/In-Game ad to show, conditioned by our ad manager algorithm.

Init reward ad: Use this to ask for a reward ad. Once the ad is ready, the "When reward ad is available" condition will be met.
Display reward ad: Use this when the user clicks on the reward ad call to action in your game.
Reward ads important note: When testing reward ads, we use a test ad unit which always gives test ads. Before you publish your game, contact us with your developer end point (game or name), so we can enable the production reward ads manually.
Ensure the "Use worker" option is set to "No", otherwise ads won't work. When exporting, don't use advanced compression as this will cause issues with the build.
You can download our demo project to see how to implement actions and condition.
You can still use the midroll ads with WeeGoo library even if there is no WGSDK for your platform.
First of all you need to add the following script in your HTML page:
<script type="text/javascript" async>!function(e,t){a=e.createElement("script"),m=e.getElementsByTagName("script")[0],a.async=1,a.src=t,m.parentNode.insertBefore(a,m)}(document,"https://universal.wgplayer.com/tag/?lh=play.wgplayground.com&wp=/game/testing-environment/&ws=");</script>
Then, you simply need to subscribe to the same callbacks using the following JavaScript function call:
<script type="text/javascript">
window[window.preroll.config.loaderObjectName].refetchAd(RESUME_GAME_CALLBACK);
</script>
Please make sure that RESUME_GAME_CALLBACK parameter is a function instance from within your game, it will be called automatically once the ad is over and it will resume the gameplay.
* Please make sure your game is paused/muted before calling the window[window.preroll.config.loaderObjectName].refetchAd function. This is mandatory condition in order to be fully compliant with ads policy.
** Please pay attention to RESUME_GAME_CALLBACK as this is not a string but a function from your game's environment. This will be called as soon as the ad is finished.
You can still use the rewarded ads with WeeGoo library even if there is no WGSDK for your platform.
First of all you need to add the following script in your HTML page:
<script type="text/javascript" async>!function(e,t){a=e.createElement("script"),m=e.getElementsByTagName("script")[0],a.async=1,a.src=t,m.parentNode.insertBefore(a,m)}(document,"https://universal.wgplayer.com/tag/?lh=play.wgplayground.com&wp=/game/testing-environment/&ws=");</script>
Then, to subscribe to the relevant callbacks, all you need to do is invoke the following JavaScript function. Make sure to call this function a single time, ideally at the beginning of your game:
<script type="text/javascript">
window[window.preroll.config.loaderObjectName].registerRewardCallbacks({
onReady:OnReadyMethod,//called when a rewarded ad is ready to be displayed
onSuccess:OnSuccessMethod,//the ad is finished, user should be rewarded with the prize
onFail:OnFailMethod //the ad dispaly was canceled, user should not be rewarded with the prize
});
</script>
When the onReady callback is invoked, it indicates that a rewarded ad is prepared and available for display. You have the option to present the ad right away or defer its showing to a more convenient moment, by making use of the subsequent function call:
<script type="text/javascript">
window[window.preroll.config.loaderObjectName].showRewardAd();
</script>
When testing and debugging Rewarded Ads, we use our test ad unit that has been specially configured to return test ads for every request.
Before publishing your game, make sure to contact us and provide your developer end point (site or name) in order for us to manually enable production Rewarded Ads.
Please make sure that OnReadyMethod, OnSuccessMethod and OnFailMethod are instance function from within your game.
OnReadyMethod function will be called each time a reward is ready to be displayed. From this point on you can show a call to action in your game's UI, allowing the user to click and watch the reward.
OnSuccessMethod function will be called when the user has successfully watched a reward ad completely. At this point, you can proceed to grant the promised reward.
OnFailMethod function will be called when the user has not watched the reward thoroughly and has cancelled it at some point. In this scenario, it is important not to grant the promised reward.
To create an account, simply click on the "Join Us" button, fill out the provided form, and rest assured that a member of our team will reach out to you promptly.
After you've been successfully authorized as a game developer and your account has been created, you can start to upload your games! Logging in will take you to the developer dashboard where you can start your journey.
As a developer, the WGPlayground's Developer Dashboard is accessible to you immediately after logging in. This is where you can locate all the necessary details regarding your account and games.
Once your account is created, you're ready to start uploading your game!
There are a few key things to remember before you submit your game:
1. Ensure the WGPlayground SDK is integrated into your game.
2. Verify the implementation is correct, ensuring ads are displayed as expected and events are being transmitted properly.
Addinng your game:
Make sure you complete all four steps in the 'Add new game' process.
You can track your progress and see any missing steps in the 'Progress Checklist' information section.
Once every item on the checklist is ticked, you can click Request validation .
At this point, the game's status will be updated to Getting ready , indicating that it's undergoing the approval process by one of our admins.
If everything is in order, your game will be approved, its status will be updated to Published , meaning it's live and accessible on the WGPlayground network.